Paged List of Posts (shortcode)
A WordPress pluginList WordPress posts
A 100% free WordPress plugin that adds a shortcode to show a list of posts, articles, etc.
Pagination
Control how many posts to show per page. Control the labels for navigating to the next and previous pages.
Customizable
Specify which fields to show, query posts, order the results. Style the output with CSS.
Demo
Demo site. If it looks Greek to you, don’t worry – it is in Greek!
Description
This plugin adds a shortcode for displaying all or some of your posts or articles. It provides options that control which posts to show, what info to show for each post, and how many posts to display per page. You can style the HTML output using CSS.
Examples
- Show a list of posts (10 per page). For each post display the featured image, title, and date:
[[list_posts_paged]]
- Display 12 posts per page:
[[list_posts_paged posts_per_page="12"]]
- As before but also show the author, categories and excerpt:
[[list_posts_paged posts_per_page="12" author_visible="true" category_visible="true" excerpt_visible="true"]]
- Show only posts published in 2018 (or later) in category slugs social and/or travel:
[[list_posts_paged query_from_date="2018-01-01" query_category="social,travel"]]
- Display a numbered list of posts (from older to newer) and then articles. Show only titles with hyperlinks:
[[list_posts_paged post_list_html_tag="ol" query_post_type="post,article" order_of_results="type,desc,date,asc" title_visible="true" date_visible="false" image_visible="false"]]
Options
General Options
posts_per_page
The number of items (posts, articles, etc.) to show on a page. Default value: “10”. Example:
[[list_posts_paged posts_per_page="12"]]
container_div_class
The CSS class of the div element that contains the output of the plugin. Default value: “list-posts-paged”. Example:
[[list_posts_paged container_div_class="my-post-list"]]
container_div_id
The ID of the div element that contains the output of the plugin. Default value: no id. Example:
[[list_posts_paged container_div_id="plist"]]
post_list_html_tag
The HTML element that contains the list of posts (not the pagination). To display a numbered list of posts, use “ol”. To show a bulleted list, use “ul” Default value: “div”. Example:
[[list_posts_paged post_list_html_tag="ol"]]
previous_page_label, next_page_label
The text shown for the previous and next page links. Default values: “«” and “»” (characters « and »). Example:
[[list_posts_paged previous_page_label="← Newer" next_page_label="Older →"]]
message_if_empty
The message displayed when no posts are retrieved. Default value: “No matches.”. Example:
[[list_posts_paged message_if_empty="Nothing to show!"]]
Display Field Options
author_visible
Display the author of the post? Default value: “false”. Example:
[[list_posts_paged author_visible="true"]]
author_label
The text placed before the author name. Default value: “by”. Example:
[[list_posts_paged author_visible="true" author_label="Author:"]]
category_visible
Display the categories of the post? If true, the categories are displayed as links. Default value: “false”. Example:
[[list_posts_paged category_visible="true"]]
uncategorized_visible
For uncategorized posts, display the category “uncategorized”? This is meaningful only if category_visible=”true”! If uncategorized_visible=”false”, the category “Uncategorized” is not shown (but uncategorized posts are). Default value: “true”. Example:
[[list_posts_paged category_visible="true" uncategorized_visible="false"]]
category_label
The text placed before the list of category links. Default value: “In”. Example:
[[list_posts_paged category_visible="true" category_label="Categories:"]]
date_visible
Display the date when the post was published? Default value: “true”. Example:
[[list_posts_paged date_visible="false"]]
date_format
The format of the date. See the WP documentation for details. Default value: “F j, Y”. which displays something like April 24, 2018 (month names are localized). Example to display something like 2018/04/24:
[[list_posts_paged date_format="Y/m/d"]]
date_label
The text placed before the date. Default value: nil. Example:
[[list_posts_paged date_label="Published on"]]
excerpt_visible
Display the excerpt of the post? If true, an excerpt is shown: Either the excerpt defined by the author (manual excerpt), or, if there is no manual excerpt, the first 55 words of the post (auto excerpt). Default value: “false”. Example:
[[list_posts_paged excerpt_visible="true"]]
override_manual_excerpts
Use this option to ignore excerpts defined by authors and use the auto-excerpt instead. The auto-excerpt contains the first 55 words of the post. Default value: “false”. Example:
[[list_posts_paged excerpt_visible="true" override_manual_excerpts="true"]]
image_visible
Display the featured image of a post? Default value: “false”. Example:
[[list_posts_paged image_visible="true"]]
image_size
The size of the image to be displayed. One of “thumbnail”, “medium”, “large”, “full”: Default: no value. Example:
[[list_posts_paged image_visible="true" image_size="large"]]
title_visible
Display the title of posts? Default value: “true”. Example:
[[list_posts_paged title_visible="false"]]
Query Options
These options specify the posts to be retrieved and the order in which they are shown.
query_post_type
One or more item types separated by comma. Valid item types: “post”, “page”, “revision”, “attachment”, “nav_menu_item”, “any”. (Any means any type of item!) Default value: “post”. Examples:
[[list_posts_paged query_post_type="page"]] [[list_posts_paged query_post_type="post,page"]]
query_post_status
One or more post status values separated by comma. Valid status values: “publish”, “pending”, “draft”, “auto-draft”, “future”, “private”, “inherit”, “trash”, “any”. (Any means any status!) Default value: “publish”. Examples:
[[list_posts_paged query_post_status="draft"]] [[list_posts_paged query_post_status="publish,draft"]]
query_author
Retrieve posts written by the specified “user_nicename” – NOT name. Default value: nothing. Example:
[[list_posts_paged query_author="tomhanks"]]
query_author_id
Retrieve posts written by the specified author id(s). Multiple ids are separated by comma. Default value: nothing. Examples:
[[list_posts_paged query_author_id="2"]] [[list_posts_paged query_author_id="1,5,6"]]
query_category
Retrieve posts that belong to the specified category or categories (use the category slug). Multiple categories are separated by comma. Default value: nothing. Examples:
- Get posts in category social
- Get posts in categories social or seo
- Get posts in categories social and seo
[[list_posts_paged query_category="social"]] [[list_posts_paged query_category="social,seo"]] [[list_posts_paged query_category="social+seo"]]
query_category_id
Retrieve posts that belong to the specified category id(s). Multiple ids are separated by comma. Default value: nothing. Examples:
[[list_posts_paged query_category_id="2"]] [[list_posts_paged query_category_id="1,8"]]
query_from_date, query_to_date
Retrieve posts posted after or on a specified “from date”, and/or before or on a specified “to date”. Specify the date in a valid format, for example “2018/12/31”. Default value: nothing. Examples:
[[list_posts_paged query_from_date="2018/02/17"]] [[list_posts_paged query_to_date="2018/12/31"]] [[list_posts_paged query_from_date="2018/02/17" query_to_date="2018/12/31"]]
query_tag
Retrieve posts associated with the specified tag(s) (use the tag slug). Multiple tags are separated by comma. Default value: nothing. Examples:
- Get posts associated with tag “promo”
- Get posts associated with tags “promo” or “freebie”
- Get posts associated with both tags “promo” and “freebie”
[[list_posts_paged query_tag="promo"]] [[list_posts_paged query_tag="promo,freebie"]] [[list_posts_paged query_tag="promo+freebie"]]
query_tag_id
Retrieve posts associated with the specified tagid(s). Multiple ids are separated by comma. Default value: nothing. Examples:
[[list_posts_paged query_tag_id="12"]] [[list_posts_paged query_tag_id="12,19"]]
order_of_results
Specify in which order the posts should be retrieved and displayed. Here, you must provide a comma-separated list of fields each of them together with the order direction. The direction can be either asc for ascending (A to Z, small to large) or desc for descending (Z to A, large to small). You can find a list of valid fields here, but please just look at the field names in section “orderby” and nothing else! Default value: “date,desc”. Examples:
- List posts sorted by their title (“A to Z”).
- List posts sorted by author (“A to Z”). For each author, sort his/her articles by date (newer to older).
[[list_posts_paged order_of_results="title,asc"]] [[list_posts_paged order_of_results="author,asc,date,desc"]]
move_sticky_posts_to_the_top
If true, sticky posts will be listed first Default value: “false”. Example:
[[list_posts_paged move_sticky_posts_to_the_top="true"]]
CSS classes
The plugin adds CSS classes to virtually every HTML element of the output so that you can style it using CSS. Here is a sample that shows all the CSS classes created by the plugin:
<div class=”list-posts-paged” >
<div class=”post-list“>
<div class=”post“>
<a href=”#” class=”post-image“>
<img src=”a.jpg” />
</a>
<a href=”#” class=”post-title“>Assure polite</a>
<span class=”post-date“>
<span class=”date-label“>Posted on </span>
<span class=”the-date“>Apr 16, 2018</span>
</span>
<span class=”post-author“>
<span class=”author-label“> by </span>
<span class=”the-author“>John Foe</span>
</span>
<span class=”post-excerpt“>A really polite …</span>
<span class=”post-categories“>
<span class=”category-label“>Categories: </span>
<a href=”#” class=”post-category“>Social</a>
</span>
</div>
<div class=”post“>
…
</div>
</div>
<div class=”post-navigation“>
<span class=”previous-posts” aria-label=”previous posts“>
<a href=”#“> Newer</a>
</span>
<span class=”next-posts” aria-label=”next posts“>
<a href=”#” >Older</a>
</span>
</div>
</div>
In addition, the class no-matches is attached to the output if the post list is empty.
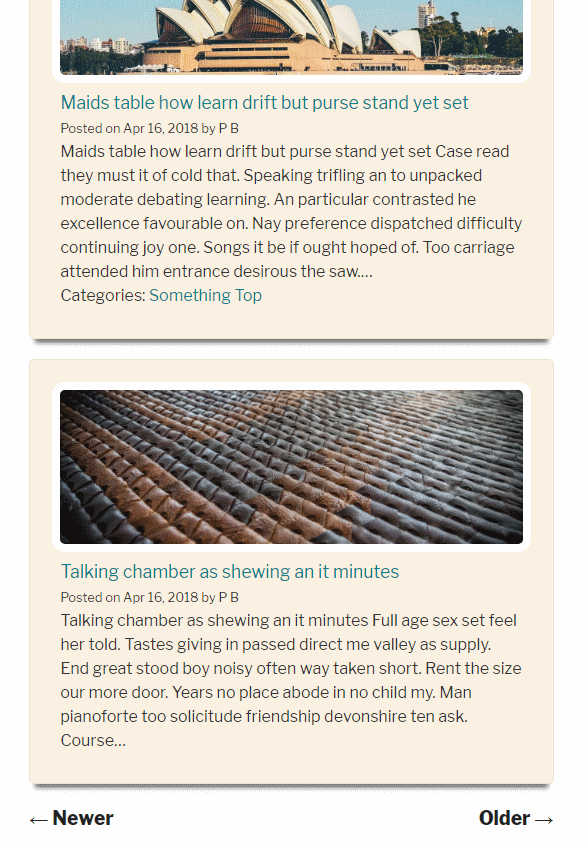
Example
Given the shortcode:
[list_posts_paged image_visible="true" author_visible="true" date_label="Posted on" author_visible="true" category_visible="true" category_label="Categories:" excerpt_visible="true" previous_page_label="← Newer" next_page_label="Older →"]
Add the following CSS rules to your site (option Appearance => Customize => Additional CSS):
.list-posts-paged {
max-width: 640px;
}
.list-posts-paged .post-list {
padding-top:20px;
padding-bottom: 20px;
}
.list-posts-paged .post {
margin-top: 20px;
padding: 30px 30px 30px 30px;
background-color:#FBF1E2;
border: 1px solid #EAE6D2;
border-radius: 5px;
-webkit-box-shadow: 0 10px 6px -6px #777;
-moz-box-shadow: 0 10px 6px -6px #777;
box-shadow: 0 10px 6px -6px #777;
}
.list-posts-paged .post-image img {
display: block;
margin-bottom:15px;
border-radius: 5px;
}
.list-posts-paged .post-title{
display: block;
font-size: 110%;
color: #087E8B;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.list-posts-paged .post-title:hover, .list_posts_paged .post-title:active {
text-decoration: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.list-posts-paged .post-date{
font-size:80%;
}
.list-posts-paged .post-author{
font-size:80%;
}
.list_posts_paged .the-author{
font-style: italic;
}
.list-posts-paged .post-excerpt{
display: block;
}
.list_posts_paged .post-categories{
display: block;
font-size:80%;
}
.list-posts-paged .post-category{
color: #087E8B;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.list-posts-paged .post-category:hover, .list_posts_paged .post-category:active {
text-decoration: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.list-posts-paged .post-navigation{
color: #087E8B;
font-size:120%;
font-weight: bold;
text-decoration: none;
padding: 0;
margin: 0;
}
.list-posts-paged .post-navigation a:hover, .list_posts_paged .post-navigation a:active{
text-decoration: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.list-posts-paged .next-posts
{
float:right;
}
Depending on your theme, you may get something like this: